image.png
- 点击
v-for出来的元素,跳转页面 - 给元素定义一个
click点击事件,跳转页面用到动态路由 -
tamplate
@click="toDetailPage(item)"
-
methods
toDetailPage(item) {
this.$router.push("/chatDetail/1")
}
-
新建页面
- 在
src/views新建文件夹chatDetail,在chatDetail文件夹下新建index.vue文件
chatDetail
-
配置路由
- 打开
src/router/router.config.js,在children数组内配置路由,记得使用动态路由
{
path: '/chatDetail/:id',
name: 'ChatDetail',
component: () => import('@/views/chatDetail/index'),
meta: { title: '聊天详情', keepAlive: false,showFoot: false }
}
-
配置白名单 ps:暂时跳到一个固定的页面
- 打开
src/permission.js,把要跳转的路由填写到白名单内
const whiteList = ['/login','/home','/chatDetail/1'] // no redirect whitelist
- 现在点击好友列表就可以跳转过去了
image.png
- 下面开始开发聊天详情页面
image.png
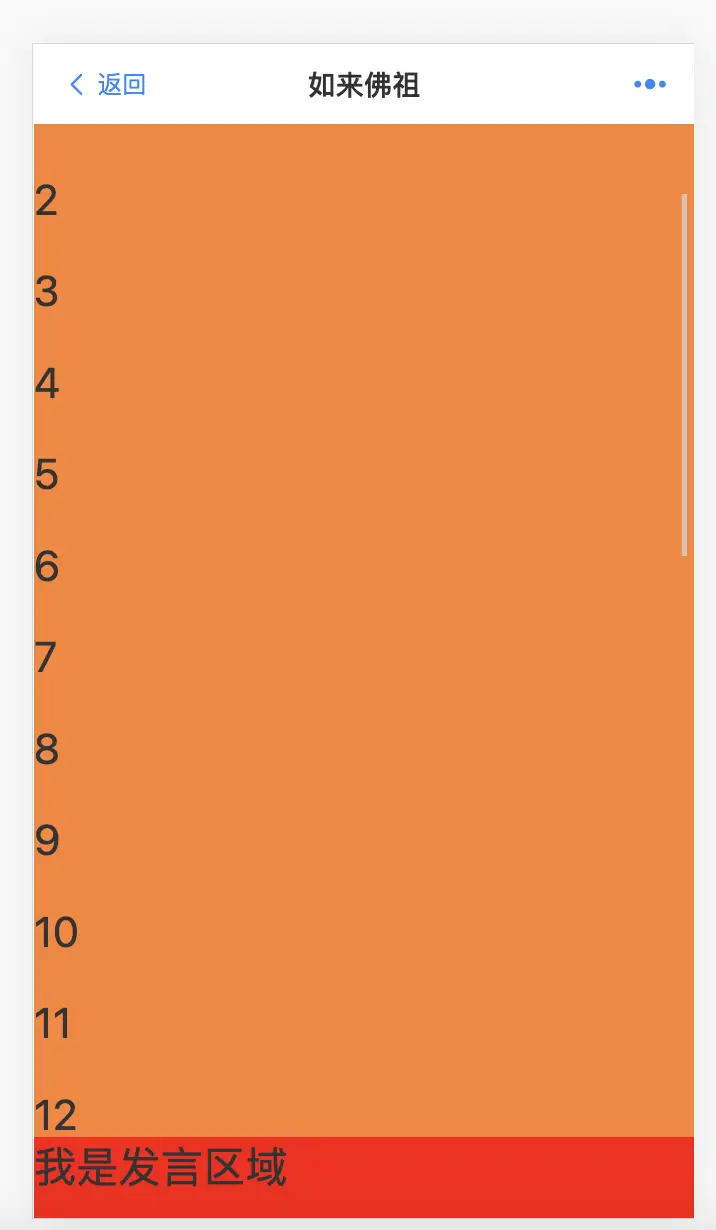
- 页面分析:
- 分【上、中、下】 三个板块,第一板块是
navbar、第二板块是中心区域,可以上下滚动,第三板块是底部发语音,发信息,发表情的区域,先布局
{{ index }}
我是发言区域
image.png
- 下面开发静态的聊天记录页面布局
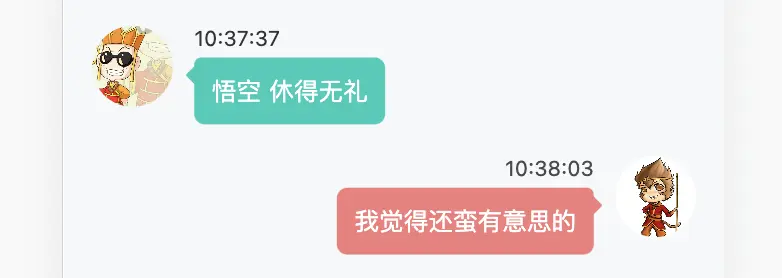
image.png
- 开发一左一右两种样式,然后根据类型type来区分是自己发的消息 还是 对方发来的消息
- 最好还是把中间的聊天记录区域,抽离成组件
- 在
src/components文件夹下新建一个组件ChatList.vue
聊天区域
- 在
chatDetail页面引入该组件
//引入
import ChatList from '@/components/ChatList.vue'
//注册
components: { ChatList },
//使用
- 下面在
ChatList组件内开发
template
-

10:23:45
我要去和学弟吃饭了~
-
10:25:46
你想去就去吧,不能喝酒!

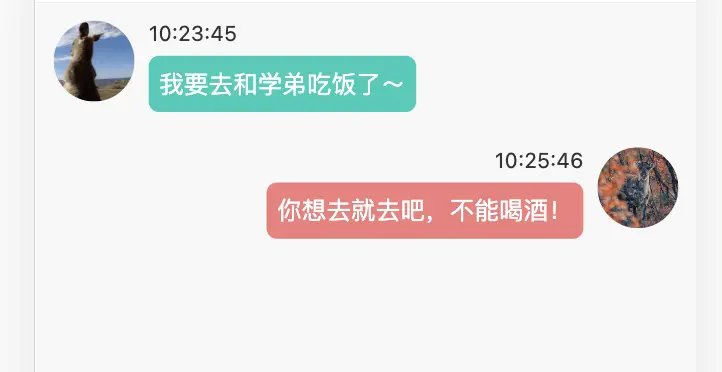
image.png
- 下面把聊天记录换成模拟的假数据
- data
data() {
return {
list:[
{
avatar:"http://erkong.ybc365.com/pic/16671015266174.jpeg",
timer:"10:23:34",
message:"我要去和学弟吃饭了~",
type:1
},
{
avatar:"http://erkong.ybc365.com/pic/16283350133805.gif",
timer:"10:33:34",
message:"想去就去吧,不要喝酒就是了",
type:2
},
]
}
},
-
template
-
![]()
{{item.timer}}
{{item.message}}
-
{{item.timer}}
{{item.message}}
![]()
- 聊天记录部分的静态页面开发完成!!!
- 下面开发底部的发消息区域
- 打开
chatDetail/index.vue,在 -
template
-
style
.bottom {
height: 92px;
// background: red;
position: fixed;
bottom: 0;
width: 100%;
display: flex;
align-items: center;
padding: 0 20px;
box-sizing: border-box;
.left {
display: flex;
}
.input {
flex: 1;
padding: 0 20px;
::v-deep .van-search {
padding: 0;
}
}
.right{
display: flex;
align-items: center;
.biaoqing{
display: flex;
}
.send{
font-size: 28px;
padding: 12px 0 12px 24px;
}
}
}
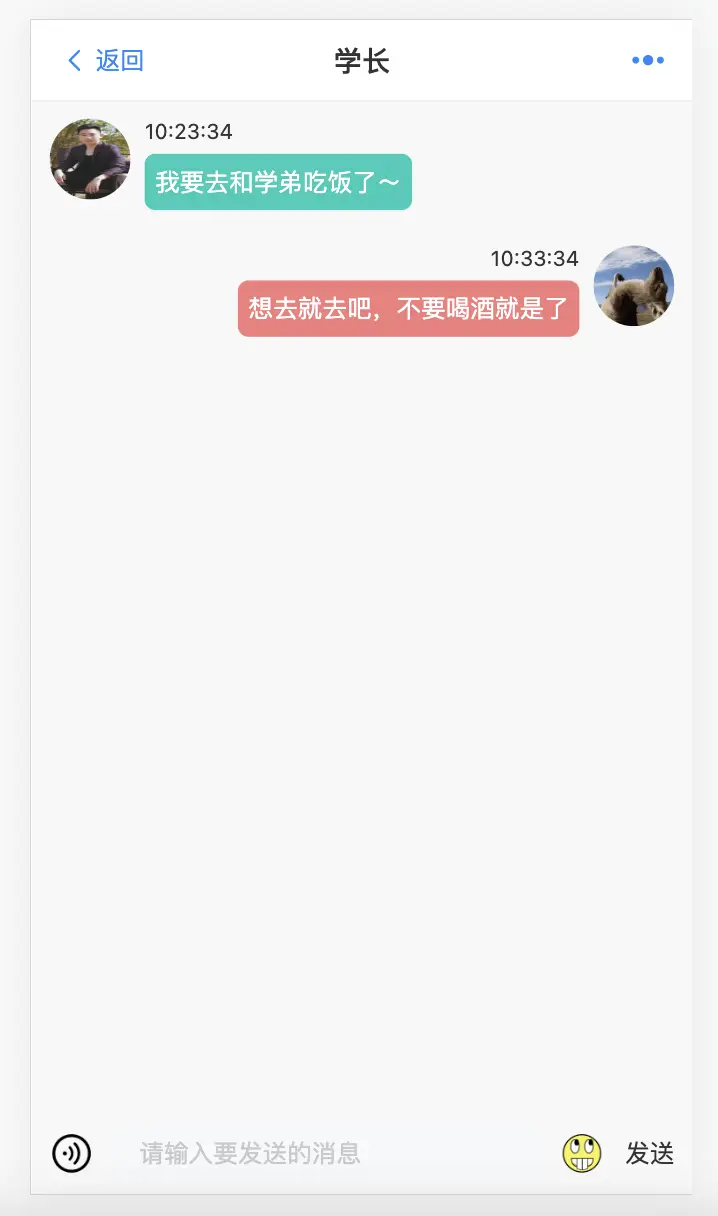
- 最终效果
image.png